Orthodontic Web Design for Dummies
The Best Strategy To Use For Orthodontic Web Design
Table of ContentsNot known Facts About Orthodontic Web DesignWhat Does Orthodontic Web Design Do?Orthodontic Web Design for DummiesFascination About Orthodontic Web DesignThe 9-Minute Rule for Orthodontic Web Design
Ink Yourself from Evolvs on Vimeo.
Orthodontics is a customized branch of dentistry that is worried with diagnosing, treating and preventing malocclusions (poor attacks) and various other irregularities in the jaw area and face. Orthodontists are specifically trained to deal with these problems and to bring back health and wellness, functionality and a lovely aesthetic look to the smile. Though orthodontics was originally intended at treating kids and teenagers, virtually one 3rd of orthodontic individuals are now adults.
An overbite describes the outcropping of the maxilla (upper jaw) loved one to the jaw (lower jaw). An overbite gives the smile a "toothy" look and the chin appears like it has receded. An underbite, additionally called a negative underjet, describes the outcropping of the mandible (reduced jaw) in regard to the maxilla (top jaw).
Orthodontic dental care uses methods which will certainly realign the teeth and renew the smile. There are numerous therapies the orthodontist may utilize, depending on the results of panoramic X-rays, study versions (bite impressions), and a comprehensive aesthetic assessment.
Digital assessments & digital therapies are on the surge in orthodontics. The premise is basic: a client submits images of their teeth with an orthodontic web site (or application), and afterwards the orthodontist connects with the individual through video seminar to assess the photos and discuss therapies. Supplying virtual appointments is hassle-free for the client.
The Basic Principles Of Orthodontic Web Design
Digital treatments & consultations during the coronavirus shutdown are an important method to proceed linking with clients. Preserve interaction with patients this is CRITICAL!
Provide individuals a factor to continue making payments if they are able. Offer brand-new client appointments. Manage orthodontic emergency situations with videoconferencing. Orthopreneur has actually carried out virtual therapies & examinations on dozens of orthodontic websites. We remain in close contact with our techniques, and listening to their responses to ensure this evolving option is benefiting every person.
We are developing a website for a brand-new oral client and asking yourself if there is a design template ideal suited for this section (medical, health wellness, dental). We have experience with SS layouts but with many brand-new themes and a service a bit different than the main emphasis group of SS - searching for some suggestions on layout choice Ideally it's the right mix of professionalism and trust and modern style - ideal for a customer dealing with team of people and customers.

What Does Orthodontic Web Design Mean?
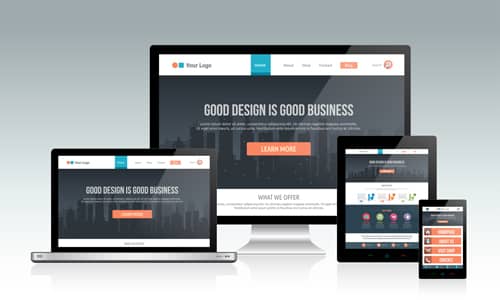
Number 1: The same photo from a receptive web site, shown on 3 various gadgets. A web site is at the center of any type of orthodontic method's on the internet visibility, and a properly designed site can result in more new client telephone call, higher conversion rates, and far better exposure in the neighborhood. However given all the choices for building a brand-new internet site, there are some crucial qualities that should be considered.

This indicates that the navigation, pictures, and format of the material adjustment based on whether the audience is utilizing a phone, tablet, or desktop. A mobile website will certainly have images maximized for the smaller sized screen of a smartphone or tablet computer, and will have the written material oriented vertically so an individual can scroll via the website quickly.
The website received Figure 1 was made to more be receptive; it presents the exact same material in a different way for various devices. You can see that all reveal the first image a site visitor sees when getting here on the site, however making use of 3 various watching systems. The left picture is the desktop computer version of the site.
Rumored Buzz on Orthodontic Web Design
The photo on the right is from an iPhone. A lower-resolution version of the photo is packed to make sure that it can be downloaded and install faster with the slower link rates of a phone. view This image is likewise much narrower to accommodate the slim screen of smartphones in picture setting. Lastly, the picture in the facility shows an iPad filling the very same site.
By making a website responsive, the orthodontist just needs to maintain one version of the site because that variation will certainly fill in any kind of tool. This makes maintaining the site much less complicated, because there is only one duplicate of the platform. Additionally, with a responsive site, all material is readily available in a comparable watching experience to all visitors to the internet site.
The doctor can have confidence that the site is loading well on all gadgets, given that the internet site is designed to react to the different screens. This is particularly real for the contemporary website that completes versus Click This Link the consistent material production of social media and blog writing.
The Of Orthodontic Web Design
We have located that the careful option of a couple of powerful words and photos can make a solid impact on a visitor. In Number 2, the medical professional's tag line "When art and science integrate, the result is a Dr Sellers' smile" is one-of-a-kind and remarkable (Orthodontic Web Design). This is complemented by an effective picture of a client obtaining CBCT to show the usage of modern technology